How to display promo assets using placements
This article explains how to display promo assets using placements. That is, assigning a promo asset to a specific place on your website, then using an API call to fetch the data for this place and, from there, showing it on your website
Introduction
Placements introduces a dynamic approach to content management by defining specific areas, or "placements," throughout your website. Each placement serves as a designated space where tailored content can be showcased, ensuring that your audience receives targeted information in the most relevant contexts.
- Active promo assets
Each placement can host active promo assets. By assigning promo assets to placements, you can seamlessly update and rotate promo assets to maintain relevance and drive user engagement.
- Sequential Follow-Ups
Placements support a sequence of follow-up content, allowing you to plan and schedule a series of blocks. This feature ensures continuity in communication, guiding users through a cohesive narrative or marketing funnel.
- Expiry and Replacement
When active content within a placement reaches its expiration, the next scheduled follow-up content seamlessly takes its place. This automated process ensures that your placements remain consistently populated with relevant messaging, without requiring manual intervention.
This is the link to follow if you would like to know How to display promo assets using an embed code
Another link to follow if you would like to know How to display promo assets using headless integration
API call constructs
The application presenting the content is responsible for calling it by addressing the API endpoint using the following call constructs.
Environments
In every call, you can address either the staging (test) or production (live) environment ID:
- Staging:
https://stage-promoblocks-cms-api.incrowdsports.com/ - Production:
https://promoblocks-cms-api.incrowdsports.com/
Fetch and execute promo assets
There are two phases to displaying promo assets.
- The API ‘get’ call is structured to fetch the appropriate promo assets assigned to a placement.
- The execution takes place when the page is loaded by the user and the specific content, personalised to this user profile (if an authentication token is present in the header) and/or to this device ID, is pulled into the page.
To fetch promo assets, the minimum call is like this:
curl {environment-id}/v1/{clientId}/campaigns/placements/{placementId}/executeIn which:
environment-idis the URL for stage or production, as listed above.clientIdis your client ID, assigned during onboarding.placementIdis a placement ID that you want to show on a website. This can be found in Cortex.
After successful retrieval of a promo asset you should track it as impression.
See this article on how to do it: Impression tracking metrics for promo assets
How to find the placement ID
To identify placement ID used in the above API call construct, step through the following process:
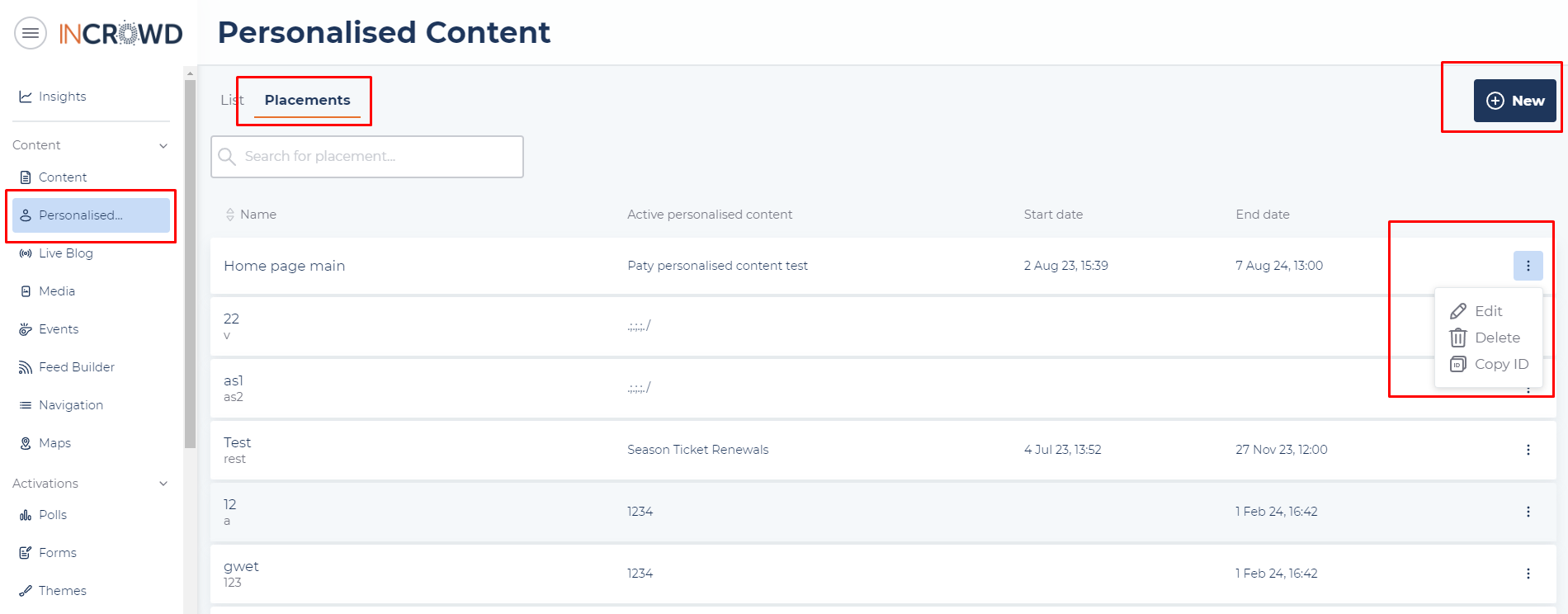
- Log in to Cortex, and in the menu down the left-hand side, click Promo Assets. Then click on Placements tab at the top of the page

The placements screen is displayed.
- On the far right-hand side, there are three vertical dots for each line entry.
Click on the three-dots for your target placement, and select: Copy ID. - If you don’t have required placement, you can create a new one by clicking on New button at the top right corner of the page
If you can’t find the Placements tab in your Promo Assets section of Cortex, that means this feature is not yet available to you
Updated 10 months ago